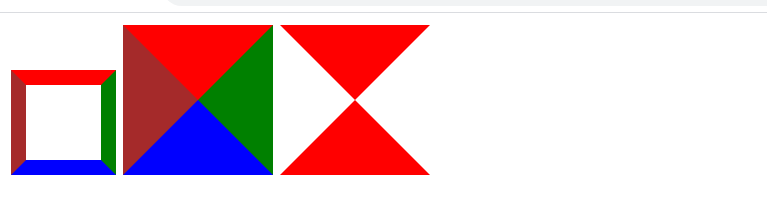
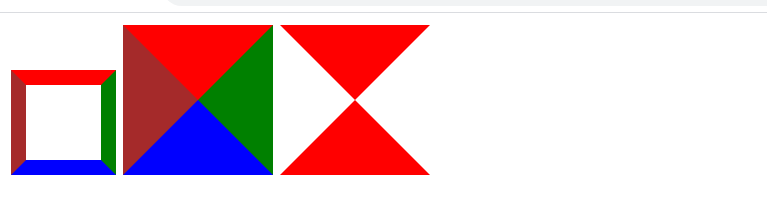
将div的宽度和高度设置为0,然后设置边框样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 50px;
height:50px;
border-style: solid;
border-color: red green blue brown;
border-width:10px ;
}
#box2{
width: 0;
height:0;
border-style: solid;
border-color: red green blue brown;
border-width:50px ;
}
#box3{
width: 0;
height:0;
border-style: solid;
border-color: red transparent;
border-width:50px ;
}
#b{
position: absolute;
}
.box{
display: inline-flex;
}
</style>
</head>
<body>
<div id="b">
<div class="box" id="box1"></div>
<div class="box" id="box2"></div>
<div class="box" id="box3"></div>
</div>
</body>
</html>
|
实现效果:

总结:实现三角形主要是靠设置border的宽度以及盒子的宽度,盒子的高度与宽度设为0,这样出来的就是第二个盒子这样的模型。所以如果需要上面的三角,只需要把其他部分的设为透明即可。